How Change Text Color Apply Coupon Button In Woocommerce
 Are you looking for a way to change the apply coupon button text on the cart and checkout page? Coupons are an excellent way of keeping customers in your store engaged. They encourage customers to complete the purchase so that they can get a coupon.
Are you looking for a way to change the apply coupon button text on the cart and checkout page? Coupons are an excellent way of keeping customers in your store engaged. They encourage customers to complete the purchase so that they can get a coupon.
You can also use them as incentives to entice loyal customers.
However, you may want to change the apply button text on the cart and checkout page.
You should not worry, as it is not a complicated process to achieve this. But you need some coding skills to use this solution.
WooCommerce does not have a built-in option to achieve this. This is why we will use a custom PHP code snippet.
WooCommerce Change Apply Coupon Button Text
By the end of this post, you should be able to change the apply coupon button on the cart and checkout page.
However, we recommend that you use a child theme to make changes. This will ensure that your changes are not lost when an update occurs.
Let us look at how you can achieve this.
Steps to Change the Apply Coupon Button Text
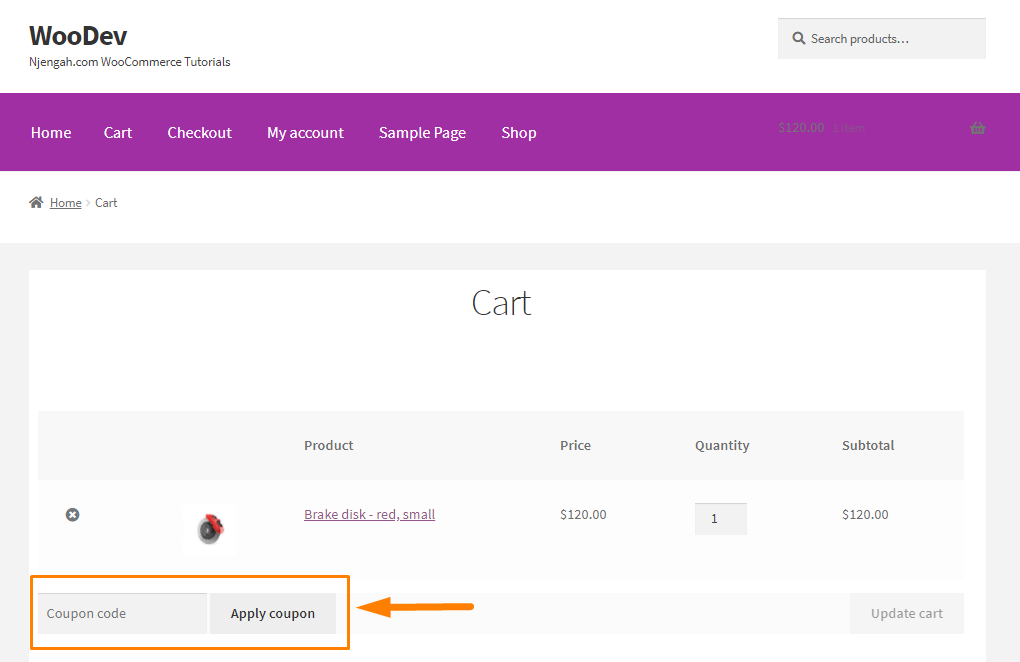
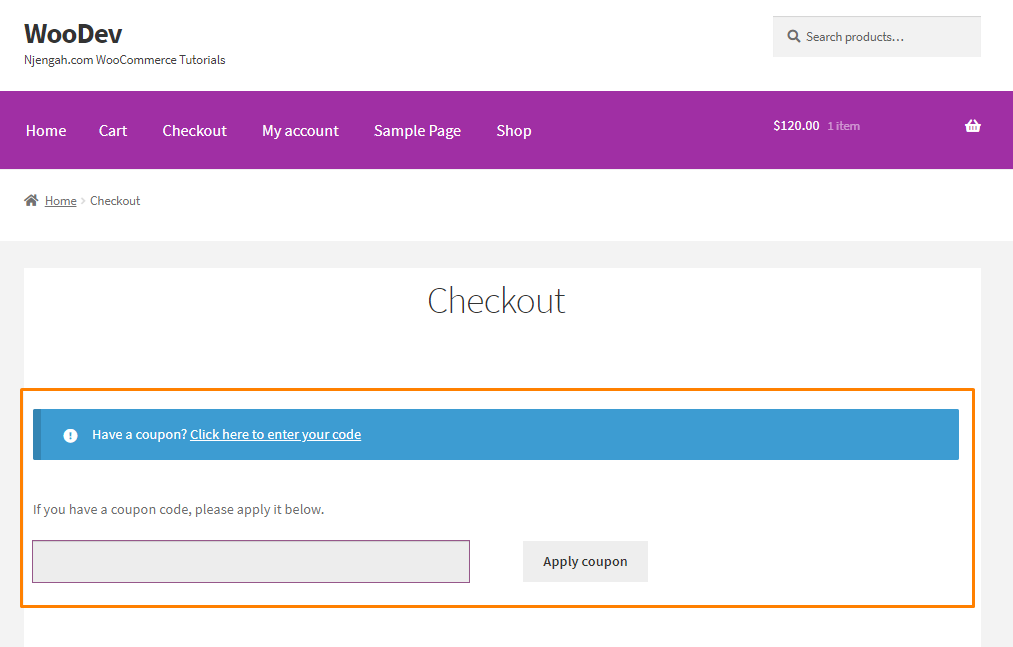
This is how the Apply Coupon button is displayed on the cart and checkout page respectively:

Here are the steps you need to follow:
- Log into your WordPress site and access the Dashboard as the admin user.
- From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file where we will add the function that will change the apply coupon button on the cart and checkout page.
- Add the following code to the functions.php file:
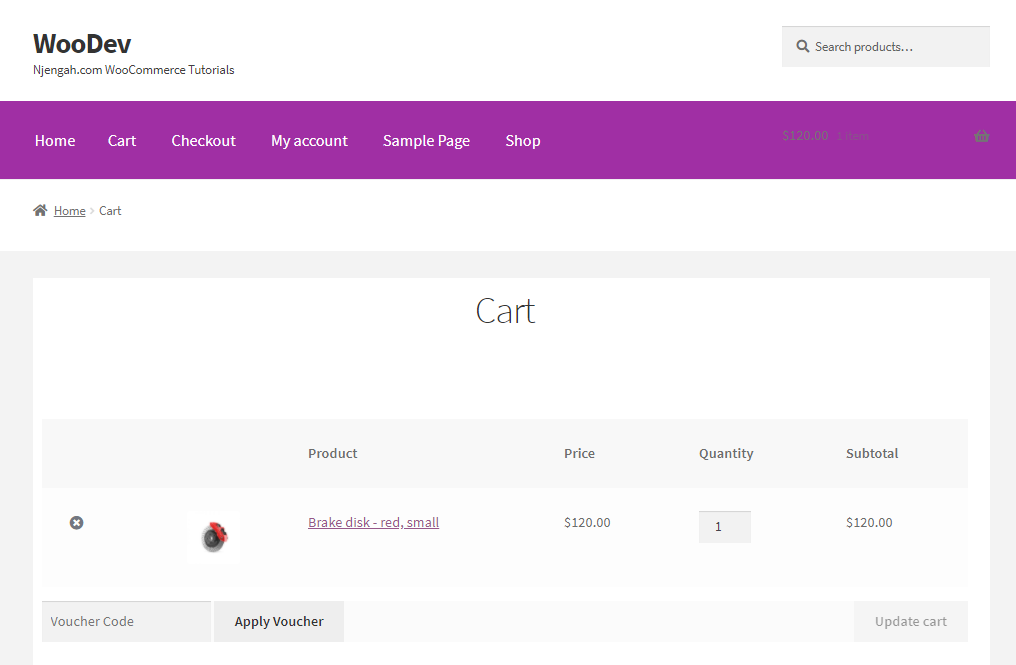
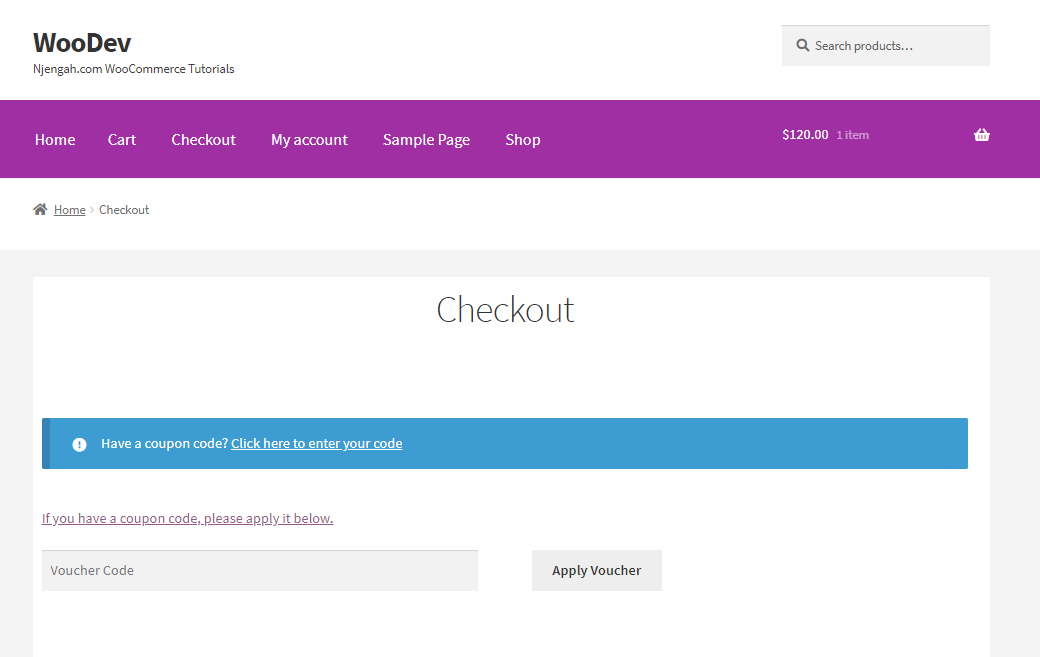
add_filter( 'gettext', 'bt_rename_coupon_field_on_cart', 10, 3 ); add_filter( 'woocommerce_coupon_error', 'bt_rename_coupon_label', 10, 3 ); add_filter( 'woocommerce_coupon_message', 'bt_rename_coupon_label', 10, 3 ); add_filter( 'woocommerce_cart_totals_coupon_label', 'bt_rename_coupon_label',10, 1 ); add_filter( 'woocommerce_checkout_coupon_message', 'bt_rename_coupon_message_on_checkout' ); /** * WooCommerce */ function njengah_rename_coupon_field_on_cart( $translated_text, $text, $text_domain ) { // bail if not modifying frontend woocommerce text if ( is_admin() || 'woocommerce' !== $text_domain ) { return $translated_text; } if ( 'Coupon:' === $text ) { $translated_text = 'Voucher Code:'; } if ('Coupon has been removed.' === $text){ $translated_text = 'Voucher code has been removed.'; } if ( 'Apply coupon' === $text ) { $translated_text = 'Apply Voucher'; } if ( 'Coupon code' === $text ) { $translated_text = 'Voucher Code'; } return $translated_text; } // Rename the "Have a Coupon?" message on the checkout page function njengah_rename_coupon_message_on_checkout() { return 'Have a coupon code?' . ' <a href="#" class="showcoupon">' . __( 'Click here to enter your code', 'woocommerce' ) . ''; } function njengah_rename_coupon_label( $err, $err_code=null, $something=null ){ $err = str_ireplace("Coupon","Voucher Code ",$err); return $err; } - This is the outcome on the cart and checkout page respectively:


Conclusion
In this post, we have shared a custom PHP snippet that allows you to change the coupon code button on the cart and checkout page.
If you are not comfortable with handling code, we recommend that you contact a qualified WordPress developer. This is because if you make any error in the functions.php file, it will break down your site.
Similar Articles
- How to Install WooCommerce Storefront Step By Step [Complete Guide]
- How to Put WooCommerce Cart and Checkout on One Page
- How to Create WooCommerce Custom Shop Page
- How to Disable Coupons In WooCommerce
- WooCommerce Storefront Theme Review
- How to Keep WooCommerce Description Tab Open by Default
- How to Add New Tab WooCommerce Product Page
- How to Create Coupon In WooCommerce
- How to Add Currency to WooCommerce [Custom Currency]
- How to Change Currency Symbol In WooCommerce
- How to Customize WooCommerce Currency [Code Snippets]
- How to Add Custom WooCommerce Payment Icons Checkout Page
- How to Change Add to Cart Text WooCommerce Guide with Examples
- How to Set Up Homepage in WooCommerce Storefront
- How to Create Custom Order Received Page WooCommerce
- How to Hide Product Prices Based on User Role Storefront
How Change Text Color Apply Coupon Button In Woocommerce
Source: https://njengah.com/woocommerce-change-apply-coupon-button-text/
Posted by: murraybrounrave.blogspot.com

0 Response to "How Change Text Color Apply Coupon Button In Woocommerce"
Post a Comment